
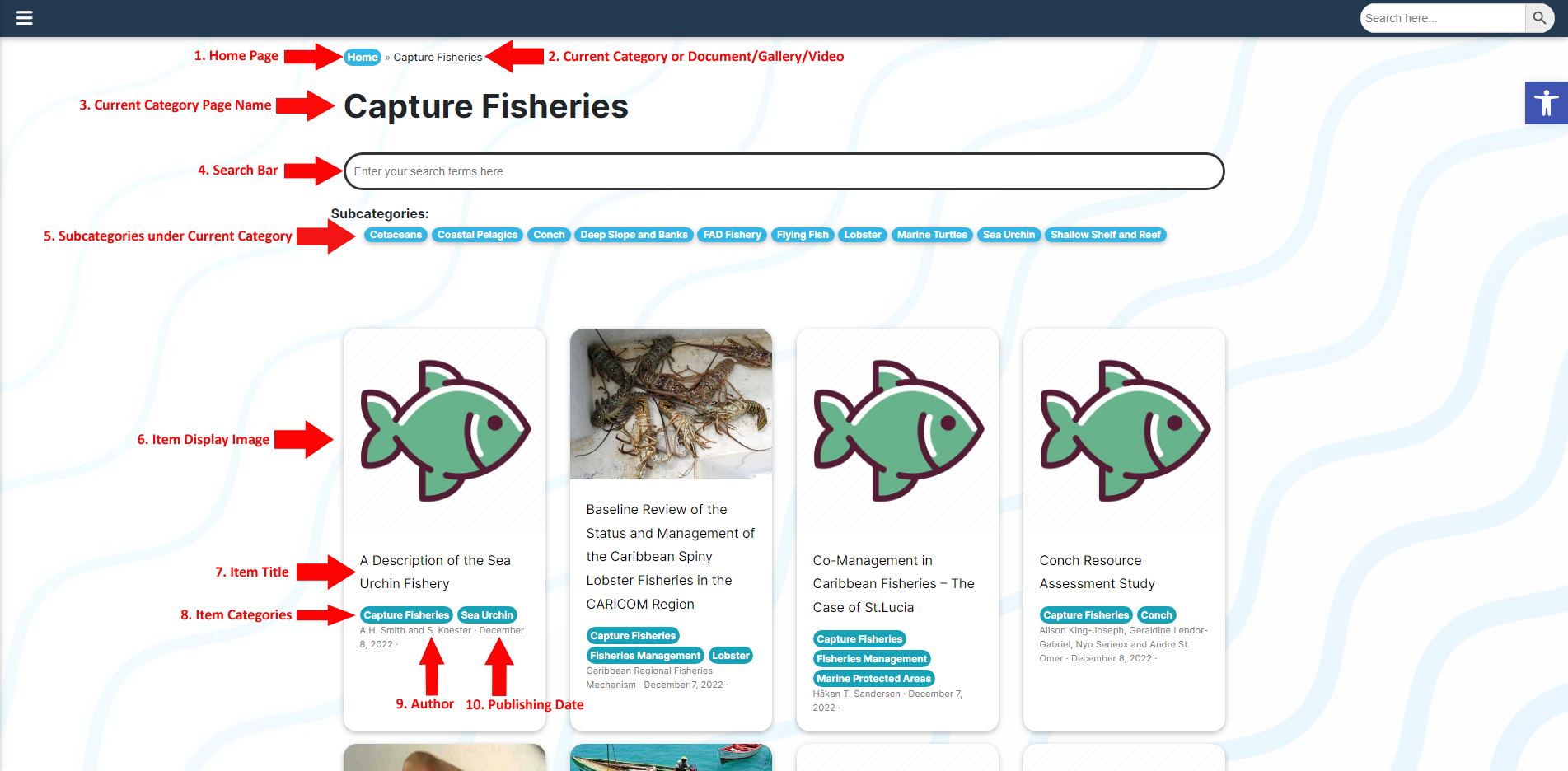
Illustrated Above: The anatomy of a Category Page
- Home Page
This will always be the first link visible in the chain of links displayed in the breadcrumbs at the top of a Category Page or Data Item page. You can quickly navigate back to the site’s Home Page by clicking this link. - Current Category of Document/Gallery/Video
This will always be the final text visible in the chain of links displayed in the breadcrumbs. It is an indication of where a user currently is. In the above example, the user is currently on the Capture Fisheries page. Therefore, that is the text displayed at the end of the breadcrumbs. It is not clickable. - Current Category Page Name
The page name of the category is displayed here as a title. It is bold and large so that a user can see at a glance which page they are currently on. - Search Bar
This is a search bar available on category pages. When a user types the data they are looking for in this field and hits the Enter key, it will redirect them to a search result page containing data related to their search terms. - Subcategories under Current Category
All subcategories belonging to the current top-level category will be displayed here beneath the Search Bar. They are links to the respective subcategories and a user can navigate to them by clicking them. - Item Display Image
This is the display image selected for a particular data item. The rule of thumb is to use the green fish for documents, galleries, and videos if you do not have an appropriate representative image. The image in question is chosen on the data administration dashboard side of the site when entering the data item. - Item Title
The title of the data item. - Item Categories
All categories and subcategories that the data item is listed under. You can navigate to specific categories/subcategories by clicking them. - Author
The author(s) of the document/gallery/video. - Publishing Date
The date that the data was published on.




